One might think that Art is not affiliated with Lore. But this is not true. Every artist dedicates their time and skill to create artworks that depict locations, characters, or even special events of our stories. So the artists deserve a special place, and this is where we want to celebrate them and the diversity of their artworks. You can find all the artworks on EmeraldDB.
Thulsa Doom


Naurel Wood
Checkout his Pinterest!


Choupi


Korvar (Michael Cugley)


Kakita Ren


Jérémie Morán
Checkout his Instagram and his ArtStation.


Laétitia Rouvier
Checkout her website.


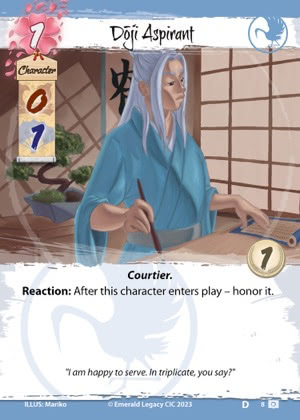
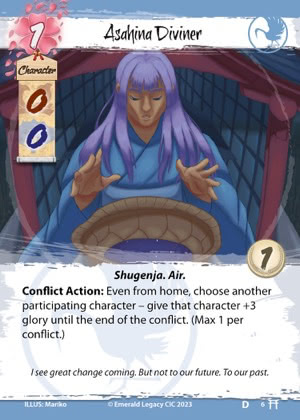
Mariko
Check out her Instagram.


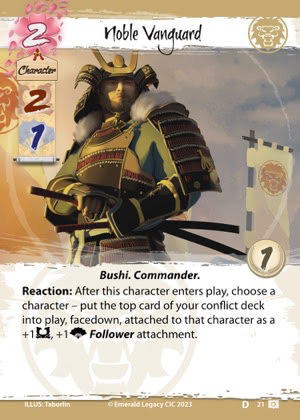
Taborlin

Mako_Matt
Check out his Instagram.


Mickaël Sans


Adrian Reece

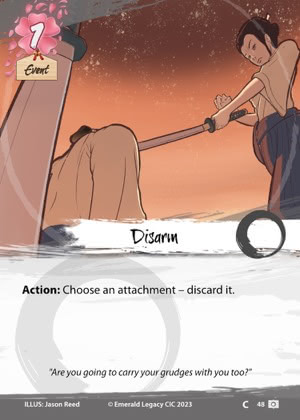
Jason Reed

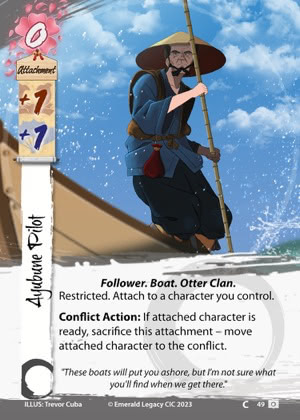
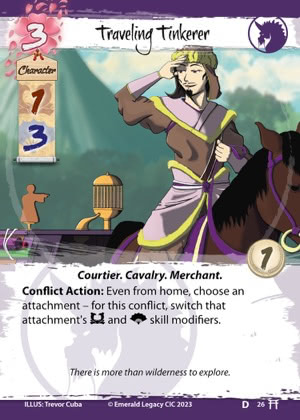
Trevor Cuba


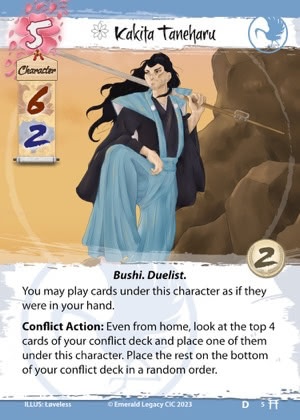
Łøveless

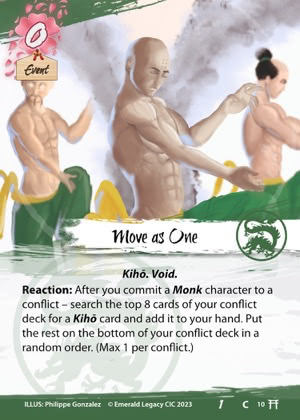
Philippe Gonzalez


WaterLuciel

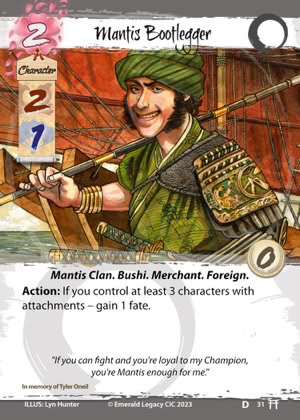
Lyn Hunter

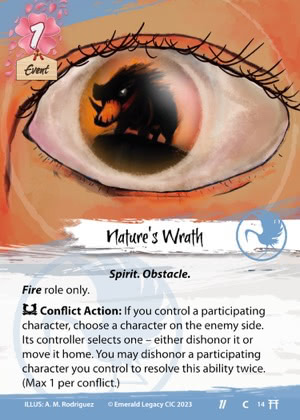
A. M. Rodriguez


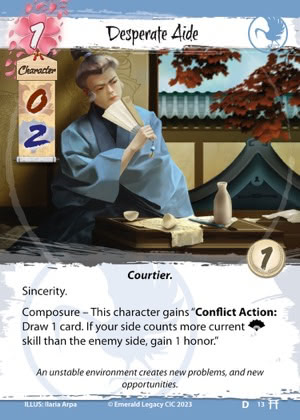
Ilaria Arpa
Checkout her DeviantArt!


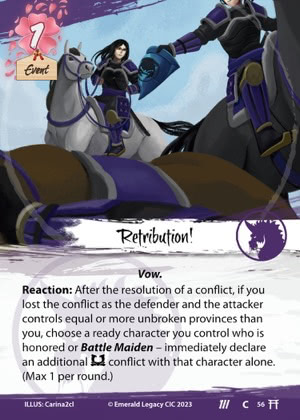
Carina2cl


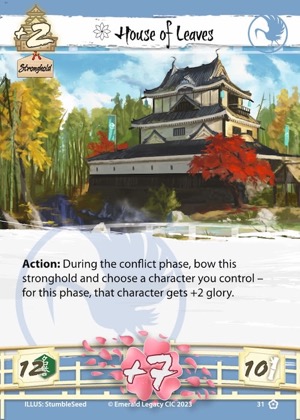
StumbleSeed


Urushianaki
Check out their DeviantArt, Artstation and X!


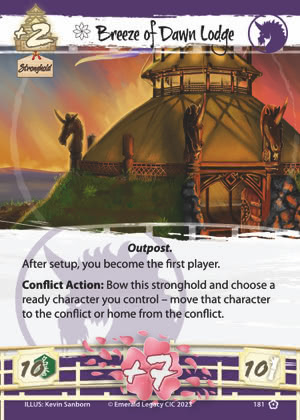
Kevin Sanborn


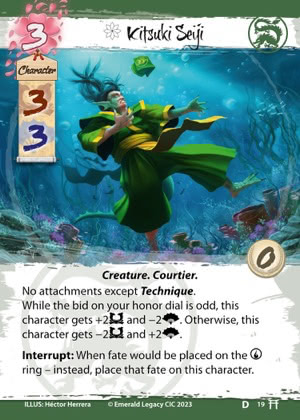
Héctor Herrera
Check out his instagram and his website!

Carlos Diaz

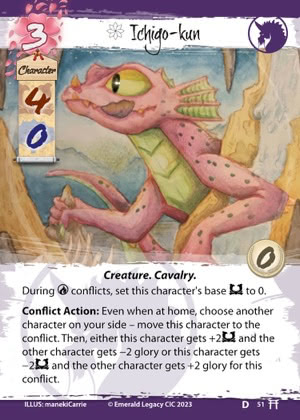
manekiCarrie


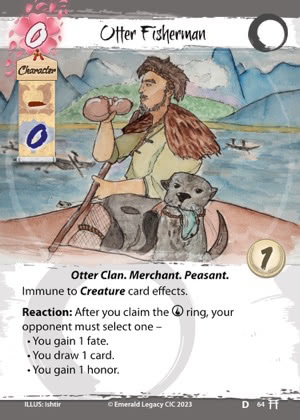
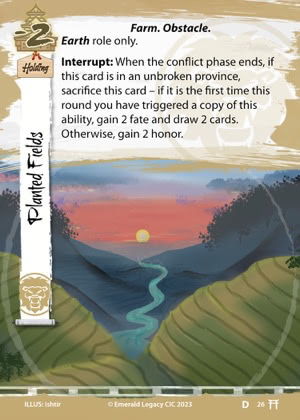
Ishtir


Tim Shepherd


Jéscer Ramirez
Check out the Instagram and DeviantArt pages!

Winterkeep

Lilia Devries

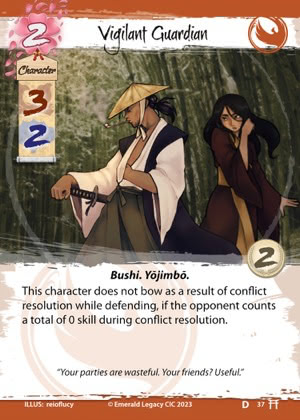
reioflucy

Stena

Jose M. García
Check out his art on Cara.app.


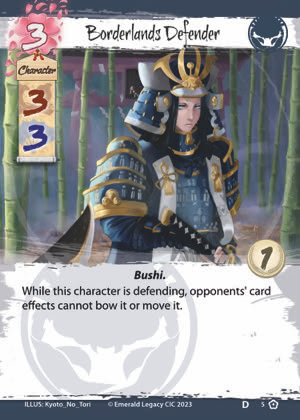
Kyoto_no_Tori

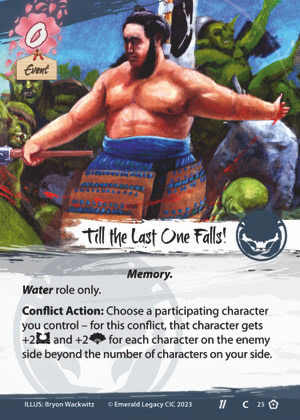
Bryon Wackwitz

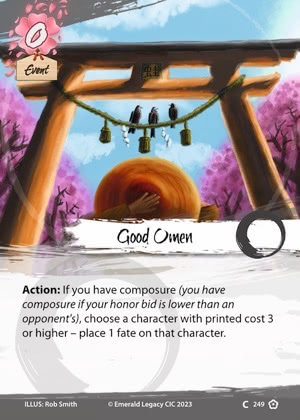
Rob Smith


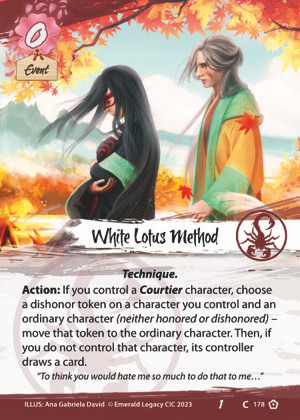
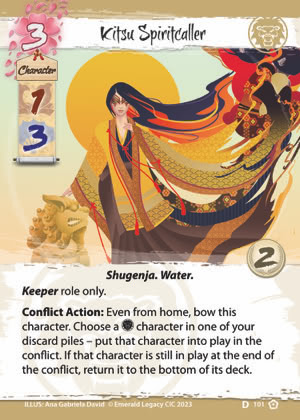
Ana Gabriela David


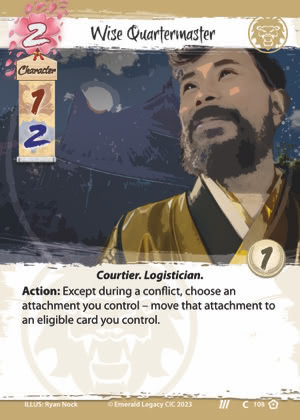
Ryan Nock


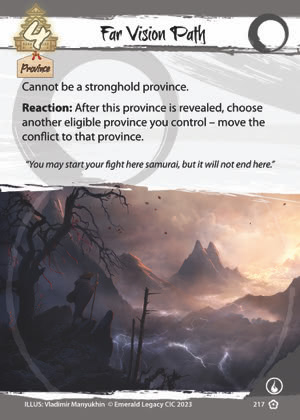
Vladimir Manyukhin


Gergely Nagy


